2023. 11. 10. 03:46ㆍ옆집 디자인 이야기
구글의 야망 Material Design 3 목적과 사용방법
이번 포스팅에서는 구글의 야망 Material Design 3 목적과 사용방법에 대해 알아보도록 하겠습니다.
캐나다에서 학교를 졸업하고, 구직 생태계로 뛰어든다면 아마 여러 가지 Qualification/ requirement 리스트를 접하게 될 것입니다. 예비 디자이너들 역시, 각자 희망하는 분야에서 요구하는 요구사항과 자격요건을 충분히 살펴보고, 그에 맞게 준비해야 합니다. 오늘은 UX/UI 디자이너를 희망할 시, 알아두어야 할 Material Design이라는 디자인 시스템에 대해 알아보겠습니다.
필자는 한국에서 홍익대학교를 졸업하고 6년간 디자인 활동을 했고, 캐나다에 와서는 프리랜서로 일하고 있습니다. 임신과 출산 그리고 이민상황을 계기로 세네카 컬리지에서 Interactive Media Design을 입학하여, 현재는 마지막 겨울학기를 남겨 놓은 상태의 학생입니다. UX 디자이너를 희망하는 예비 구직자로서 꼭 알아야 할 지식들을 공부하고 글로 정리해 드리고 있습니다.

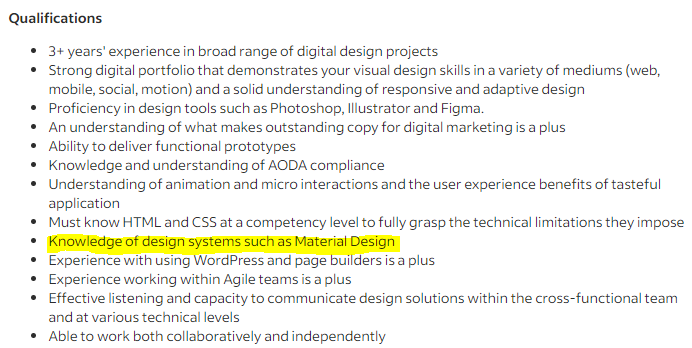
오늘은 오랜만에 구인&구직 사이트인 Indeed에 들어가서 한 UI 디자이너 채용 공고를 쭉 읽어 보았습니다. 그중에 저도 잘 모르고 생소했던 "Material Design"에 대한 항목을 발견했습니다.

" Knowledge of design systems such as Material Design "
(마테리얼 디자인 같은 디자인 시스템에 대한 지식)
저는 Material이라는 이름 때문에 "직물 디자인" 인가?라고 오해 했습니다. 디자인이라는 분야는 계속 배우지 않으면 이렇게 도태가 되는 것 같습니다. 그래서 오늘 이 글을 작성함으로써, Material이라는 앱에 대한 궁금증을 풀어 보도록 하겠습니다.
Material Design 은 어떤 소프트웨어인가?
우선 간단하게 요약하자면, Material Design 2014년에 앱 디자인 소프트웨어 시리즈의 일환으로 만들어진 Google의 디자인 언어입니다. 이는 일관된 디자인 시스템을 통해 앱의 전체적인 모양과 느낌을 개선하기 위해 Google이 정리한 디자인 지침 같은 것이라고 이해할 수 있습니다.
가장 최신 버전이라고 할 수 있는 Material Design 3은 2021년도 10월 말에 업데이트된 것입니다. 그래도 2년 이상 지속되고 있네요? 그리고 이 Material Design 3 업데이트 시 소개되었던 Material You는 디자인 지침에 얽매이지 않고, 각 사용자의 취향에 맞게 좀 더 자율적이고 동적으로 개인화할 수 있게 하여, 앱 디자인에 대한 완전히 새로운 접근 방식을 제시했습니다.
Material You를 통한 구글의 야망은
"모든 디자이너가 개인적인 스타일과 요구에 맞게 접근 가능하며,
모든 화면에 살아 있고 접근 가능하게 디자인할 수 있도록" 돕는 것.
출처: material.io
이 Material Design은 자주 웹 개발과 디자인에 자주 사용되는 Bootstrap과 비교되는데, 제가 나중에 한번 부트스트랩에 대한 글과 이 둘을 비교해 보는 글도 써보도록 하겠습니다. 간단하게 말씀드리자면, 부트스트랩보다 Material Design이 팝업창, 애니메이션, 슬라이더 등과 같은 컴포넌트 부분에서 UI디자인 적으로 역동성을 부여할 수 있다고 평가됩니다. 하지만 다른 소프트웨어의 컴포넌트와의 호환성을 조금 떨어진다는 단점도 지적되고 있습니다.
Material Design의 기능과 사용방법
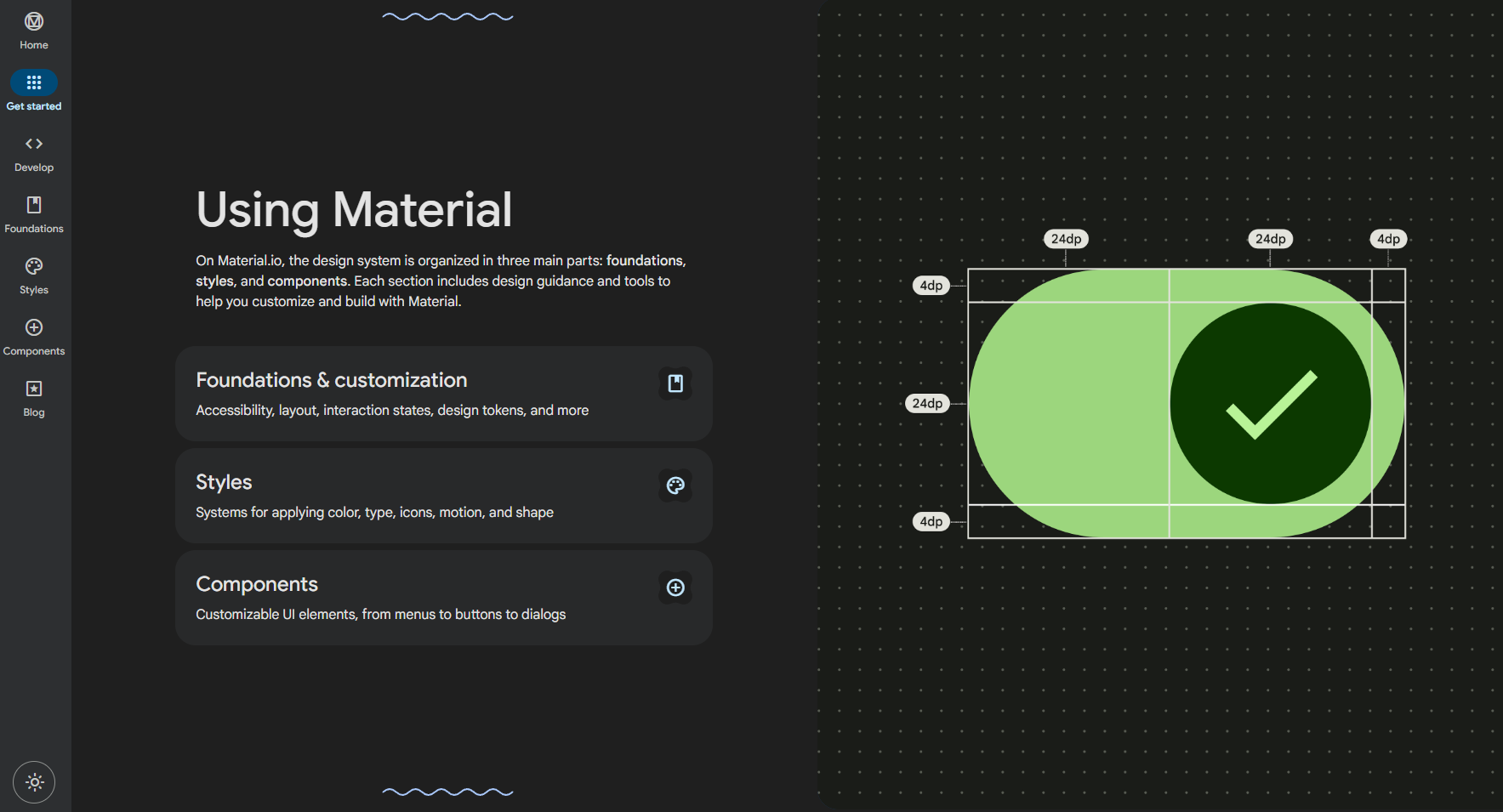
마테리얼의 가장 기능은 크게 세 가지로 나뉩니다.
- Foundation - 기본틀
- Style - 스타일
- Components - 구성요소

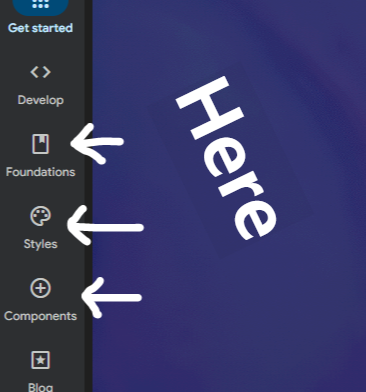
마테리얼 인터페이스 가장 왼쪽에 보면 이 크게 나뉜 기능 버튼이 보이실 겁니다.

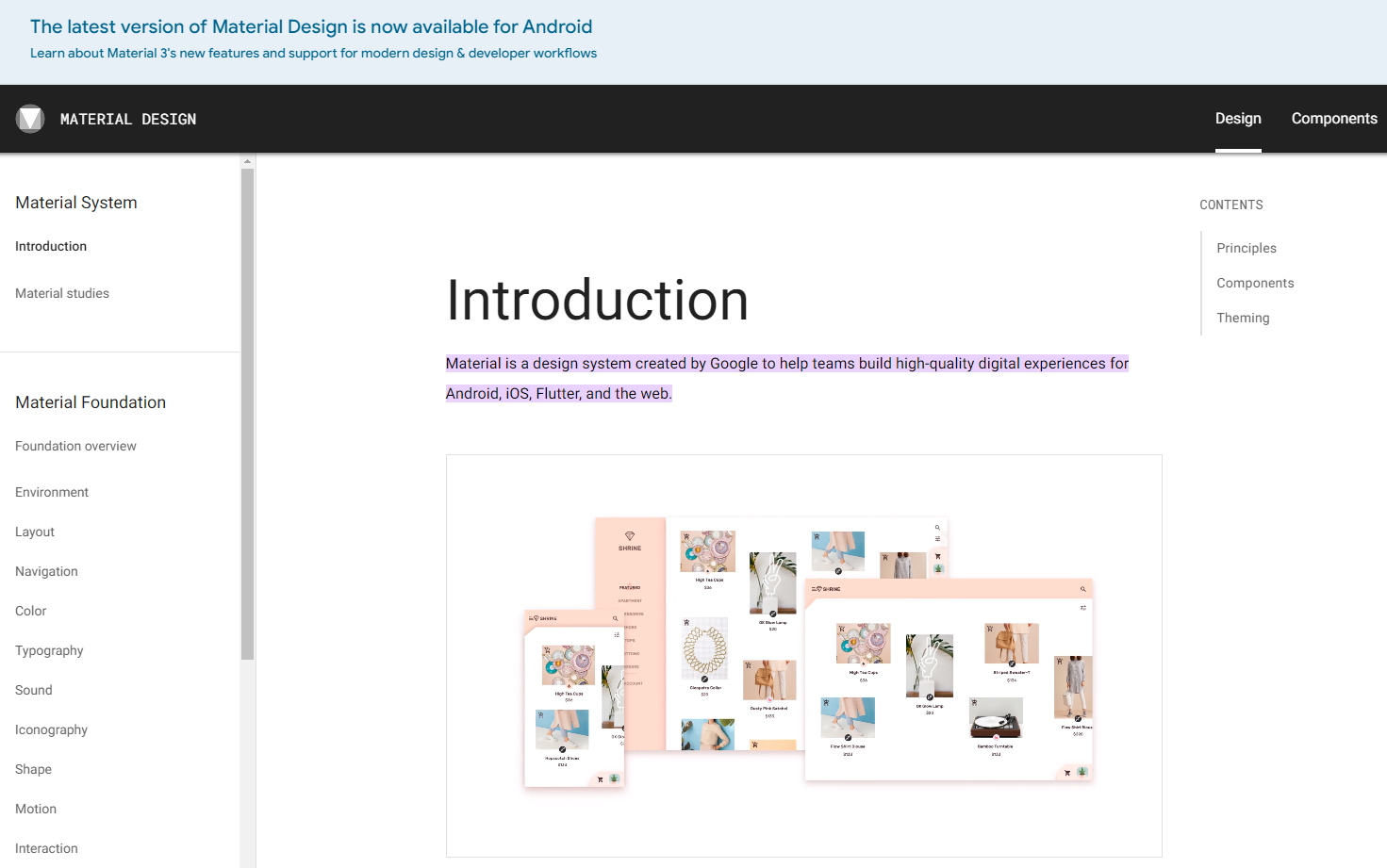
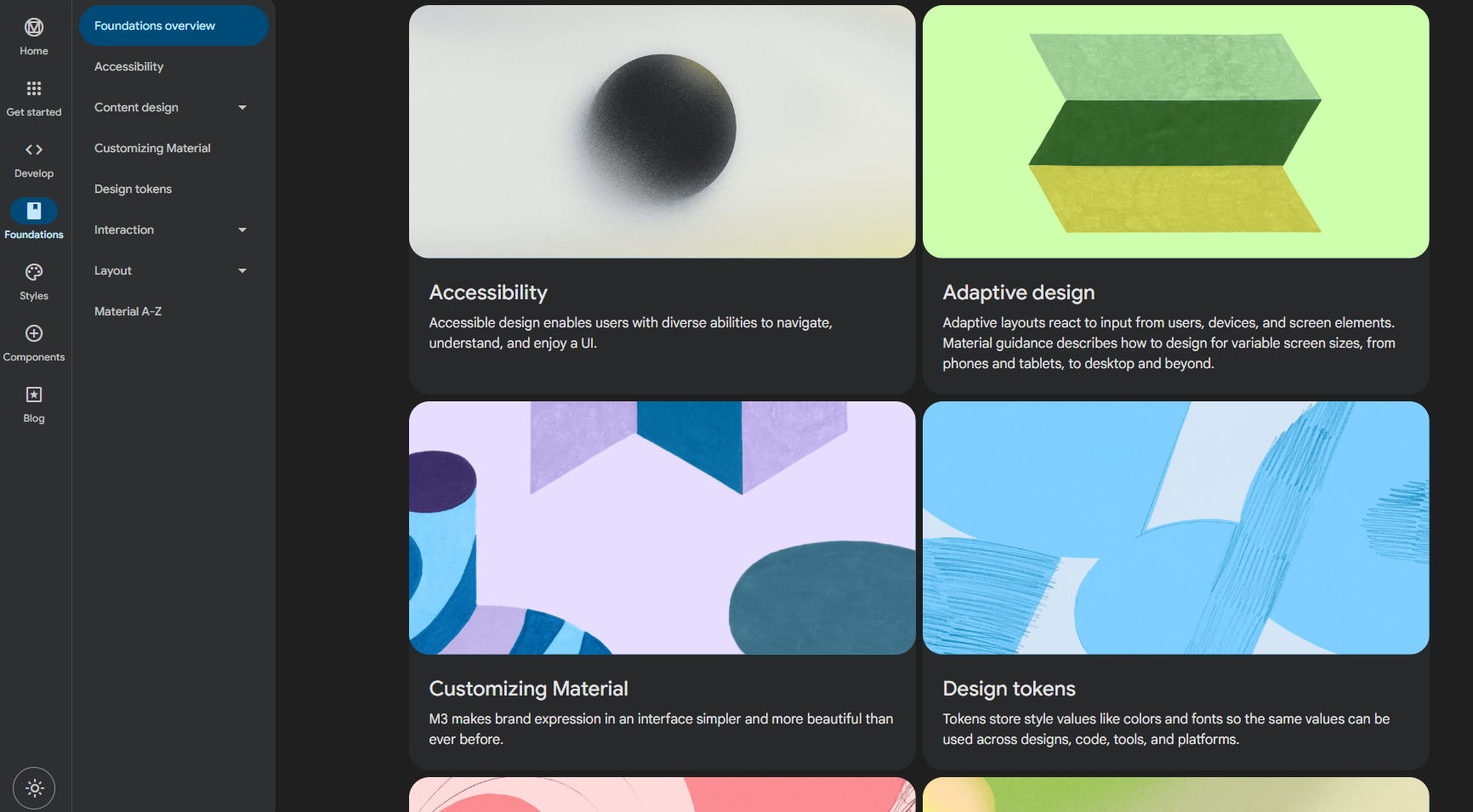
먼저 파운데이션(Foundation)에서는 내가 디자인하고자 하는 웹페이지나 애플리케이션 인터페이스의 뼈대를 만드는데 필요한 것들이 있습니다. 그중에 가능 중요한 포인트로 꼽히는 것은 Accessibilty 즉, 사용자의 접근성입니다. 사용자가 쓰기 편한 인터페이스의 디자인 뼈대를 가져올 수 있는 도서관이라고 생각하면 될 것 같습니다.
파운데이션 탭 안에 있는 콘텐츠들을 간략하게 요약해 보겠습니다.
1. Foundation Overview(파운데이션 개요) - 파운데이션에서 다루는 내용의 목적과 요소에 대한 간략한 설명이 나옵니다.
2. Accessibility(접근성)- 아이콘 버튼이나 글씨의 크기는 어느 정도가 좋은 지부터 어떻게 색깔의 대비를 주어야 접근성을 높이는 디자인을 도와주는 내용을 다루고 있습니다. UX디자인의 기본이면서, 어떻게 보면 가장 중요한 뼈대인 것 같습니다.
3. Content Design(콘텐츠 디자인) - Overview(개요) / Alt text(대체텍스트) / Global writing(세계화 쓰기) / Style Guide(색상 가이드) 이렇게 4개 영역으로 나뉘어 있으며, 아주 자세하게 좋은 UX 디자인을 위한 단어사용법에 대한 기준이 나와 있습니다.
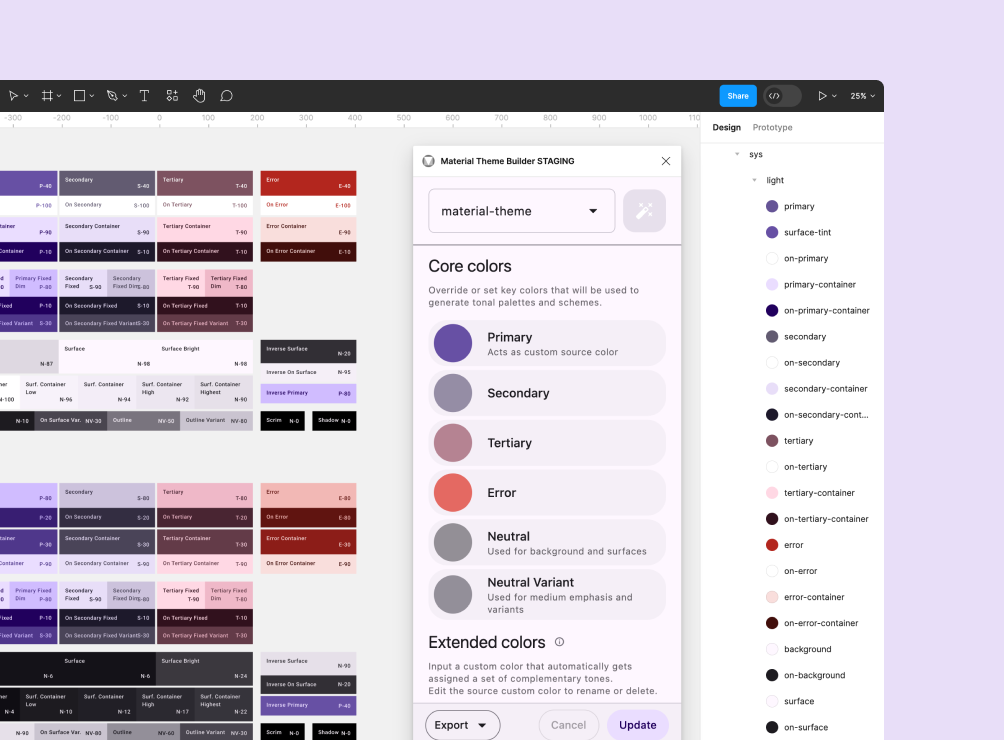
4. Customizing Material(개인화 마테리얼) - 다이내믹하게 컬러 스킴을 선택 및 적용할 수 있도록 도와주는 내용입니다. 사용방법과 개요에 대한 링크 도 있고, Figma에 'Material Theme Builder'라는 플러그인으로 다운로드하여 사용할 수 있도록 되어있습니다. 이 플러그인을 통해 내 앱에 맞는 Primary, Secondary, Tertiary, Neutral, Neutral Variant 이렇게 다섯 가지 역할의 컬러를 출력하여 사용할 수 있습니다.

5. Design Token(디자인 토큰) - 간략하게 설명하자면, 디자인 토큰이란 디자이너가 디자인한 구성요소의 디자인 값을 개발자와 개발자의 언어로 변경해 주는 기능을 말합니다. 그리고 이는 디자이너와 개발자 간에 편리하게 소통하기 위함입니다. 입력하기 위해 이 또한 'Material Theme Builder'라는 플러그인 설치를 통해 Figma에서 적용 가능하며, 출력된 토큰은 Github으로 바로 공유할 수 있게 해 줍니다.
6. Interaction(상호작용) - Gestures(손동작) / Inputs(입력) / Selections(선택) / States(상태)의 4가지 영역에 대해 다루며, 사용자의 사용하는 행위에서 일어나는 상호작용 중에 고려해야 할 UX디자인 기본원리에 대한 내용을 다루었습니다.
7. Layout(레이아웃) - 레이아웃은 Canonical(정규) 레이아웃으로 디자인을 시작할 것을 권유하는 내용입니다. 전 페이지에서는 페이지의 리스트로 열거하였다가 클릭하면 상세페이지로 이동하여 Grid(그리드)가 바뀌는 List-Detail방식 레이아웃과 한쪽에는 선택하지 않은 리스트가 썸네일과 함께 열거되어 있고, 활성화된 콘텐츠가 3분의 2 이상을 차지하는 Supporting Pane(창문 지원)식 레이아웃이 그 대표적인 형태라는 설명이 있습니다. 추가적으로 기기의 사이즈별 화면의 역동성을 고려하였을 때 레이아웃 세팅에 대한 이야기도 다루고 있습니다.
8. Material A-Z (마테리얼에 대한 모든 것) - 말 그대로 마테리얼 디자인을 사용하면서 접하게 될 단어를 A부터 Z까지 열거하며 그 뜻을 설명하는 페이지입니다.
Material Design의 iOS 적용
간단하게 살펴보아도, 마테리얼 디자인은 안드로이드 애플리케이션을 디자인을 구축하는데 꼭 필요한 디자인 시스템인 것으로 보입니다. 그런데 이 마테이얼 디자인을 iOS에도 적용할 수 있는 걸까요?
제가 궁금해서 검색해 보니, 마테리얼 디자인 소개 첫 페이지에 Android, iOS, Flutter, 그리고 웹에 모두 적용가능하게 디자인되었다고 되어 있습니다.

하지만 위에 스크릿 샷 상단에 보면 '최신버전 마테리얼 디자인이 지금 안드로이드용으로 업데이트되었습니다.'와 같은 문구의 배너가 있는 것으로 봐서는, 업데이트의 우선순위가 안드로이드로 iOS에 적용되는 데는 시간차가 있는 것으로 보입니다.
구글의 Material Design과 Apple의 HIG 비교
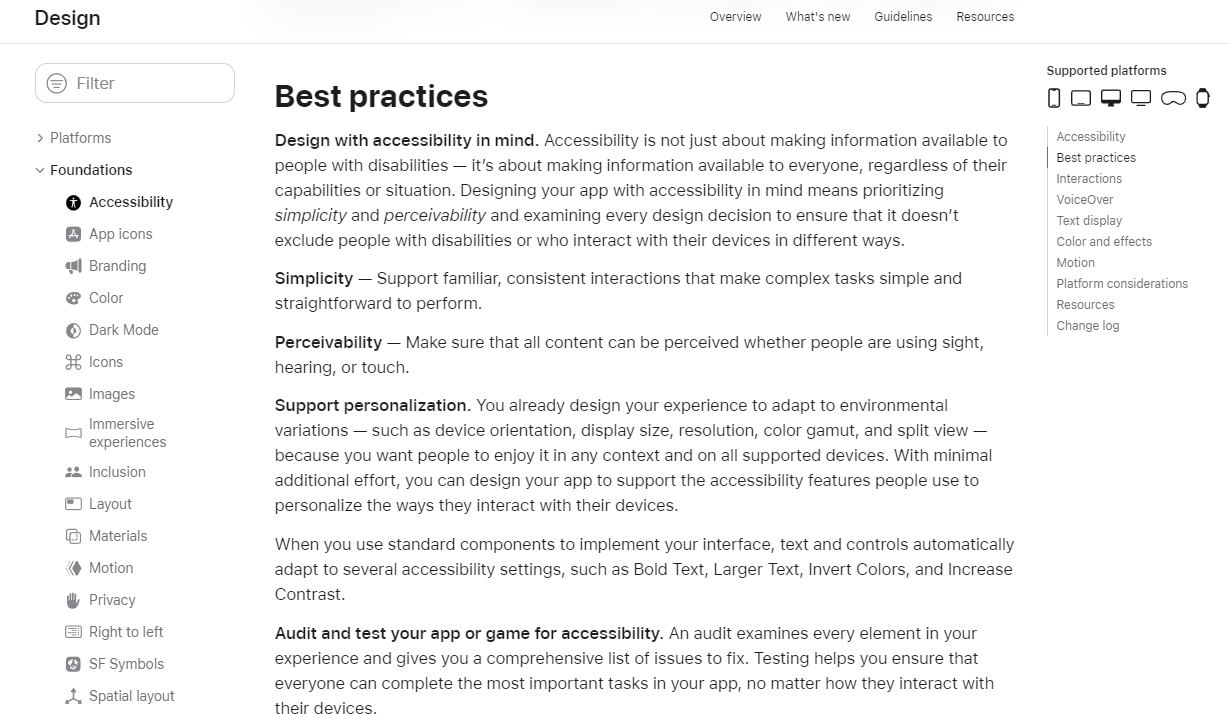
구글의 마테리얼 디자인은 애플사의 HIG, 즉 Human Interface Guideline와 동등하게 비교될 수 있습니다. Material과 HIG 둘 다 UI 디자인 가이드라인이지만, 서로 다른 규칙과 디자인 표준을 제공합니다.
가장 크게 다른 점은 애플의 HIG는 오직 애플의 기기, 아이폰, 아이패드, 아이와치 그리고 맥컴퓨터를 위한 디자인 가이드와 템플릿만 제공한다면, Material 디자인은 좀 더 광범위하게 적용될 수 있고, 개인화할 수 있는 open-source(오픈 소스) 형식이라는 것입니다.
특히 저는 Material 이 '디자인 토큰' 기능을 통해, 디자인과 개발자 간의 소통을 편리성과 생산성을 높인다는 점을 훌륭하게 평가하고 싶습니다.
다음 스크린 샷은 왼쪽이 Material Design의 웹페이지, 그리고 오른쪽이 애플사의 디자인 가이드라인 페이지입니다. 애플의 웹페이지는 텍스트 중심으로 일목요연하게 정리되어 있긴 하지만, 저는 개인적으로 마테리얼에서 보이는 회화적인 썸네일 사용이 굉장히 인상 깊었습니다.


예쁘다 못해 참으로 예술적이기까지 한 Material의 웹페이지는 읽어보는 내내 좋은 영감을 받았고, 구글에서 Material을 통해 의도한 '개인화'와 '동적임', 그리고 '유연함'을 느끼기에 충분했습니다.


밤에 어두운 데서 일하는 디자이너들을 위해 다크모드까지 선사해 준 섬세한 구글에게 고맙습니다.
구글의 마테리얼 디자인은 애플사의 HIG의 자세한 수치적, 기능적 차이점을 다룬 "9 Differences Between iOS and Android UI Design" 영어 원문 포스팅 링크를 보시면, 더 자세하게 어떤 점이 다른지 알 수 있습니다.
마지막으로 Material You의 디자인 콘셉트를 보여주는 동영상을 붙이면서 글을 마치겠습니다.
글을 읽어주셔서 감사합니다.
옆디.
'옆집 디자인 이야기' 카테고리의 다른 글
| 친환경 디자인 | 아마존이 개발한 종이인 듯 종이 아닌 포장재 (0) | 2023.04.07 |
|---|---|
| Adobe 꿀팁] 어도비 구독취소 위약금, 꼭 알아두어야 할 것 (0) | 2023.03.07 |
| Adobe 꿀팁] 어도비 앱 구독 싸게 하는 방법 정리 (0) | 2023.03.03 |